8 Free Resources for Stunning Graphics
4 min read • May 26, 2023 (Edited: Jul 27, 2024)
Graphic elements such as icons, images, and illustrations are essential in blog posts, websites, and business presentations. However, finding visuals that suit your needs can be challenging and often - quite expensive.
In this article, I will share a list of my favorite 8 resources where you can find free, high-quality graphics to use (no attribution needed). Let’s dive in!
1. Simple Icons (SVG Icons)
Simple Icons is a collection of SVG icons for popular brands, services, and tools. These icons are perfect for adding social media links or showcasing the technologies you use in your projects.
What I love about Simple Icons is the consistency in style (all icons are the same size).
![]()
2. Reshot (Icons, Illustrations)
Reshot offers a vast collection of free SVG icons (40,000+) and vector illustrations (1,500+). The best part? No attribution is required, and you can use these images for commercial purposes while also having the freedom to edit them.

3. unDraw (Illustrations)
unDraw is an extensive collection of open-source illustrations that are easily customizable using the on-site color picker. You can use any HEX color to match your project’s aesthetics. The illustrations are available for download in SVG or PNG format. unDraw is my personal favorite for finding illustrations for any project.

4. Themeisle (Illustrations)
Themeisle is another excellent resource for illustrations, with a style similar to unDraw. They provide a collection of 500 graphics that can be customized using their color picker tool. They are available for download in both SVG and PNG formats.

5. Iconstore (Icon Packs)
Iconstore specializes in providing icon packs, making it effortless to get icons in a consistent style or related to a specific topic. All icon packs are free and do not require attribution. What I appreciate about Iconstore is the diversity of styles in each pack, adding a unique touch to your designs.

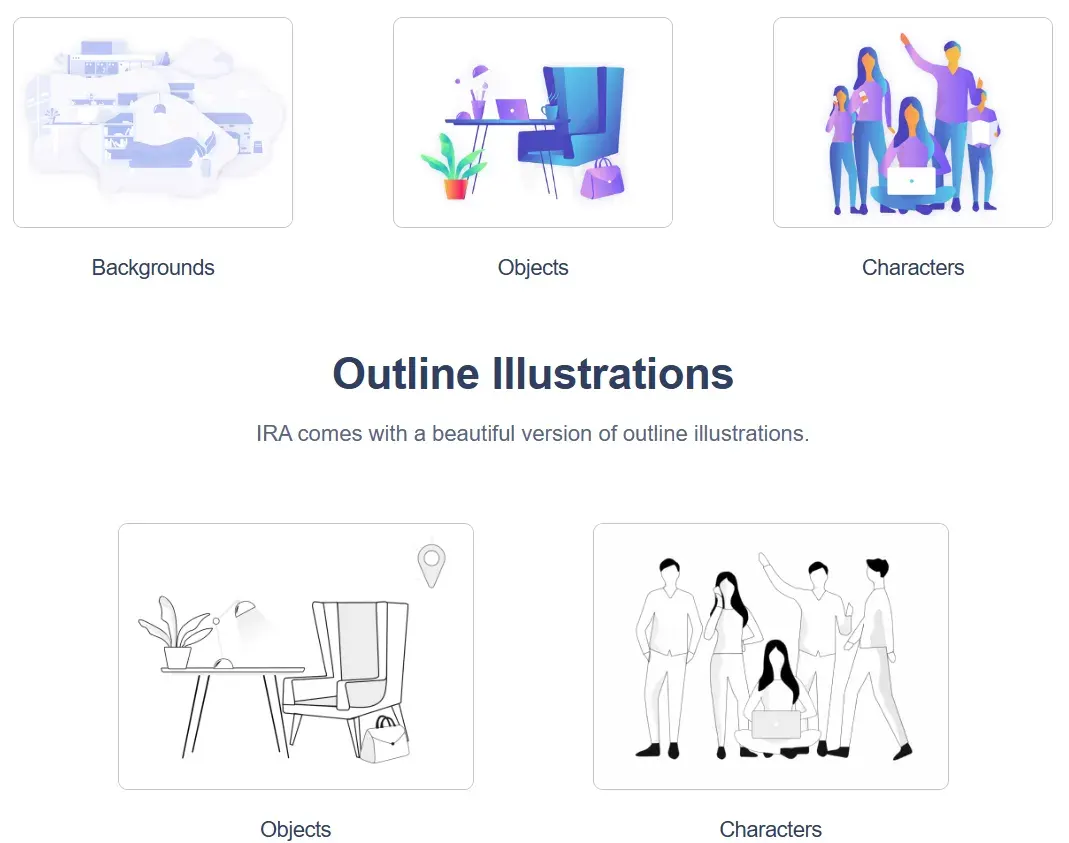
6. Ira Design (Illustrations)
Next on the list is Ira Design, offering a fantastic collection of free gradient illustrations. Available in SVG or PNG format, these illustrations can be customized using five different gradient colors or obtained as black-and-white outlines. While the selection may be relatively small, each illustration is unique and worth exploring.

7. Potlab Icons (Animated Icons)
Potlab Icons provides a range of animated SVG icons, perfect for adding dynamic elements like alerts and notifications to your projects. You can easily copy the SVG code to use them. These icons are free and open source under the CC 4.0 license.

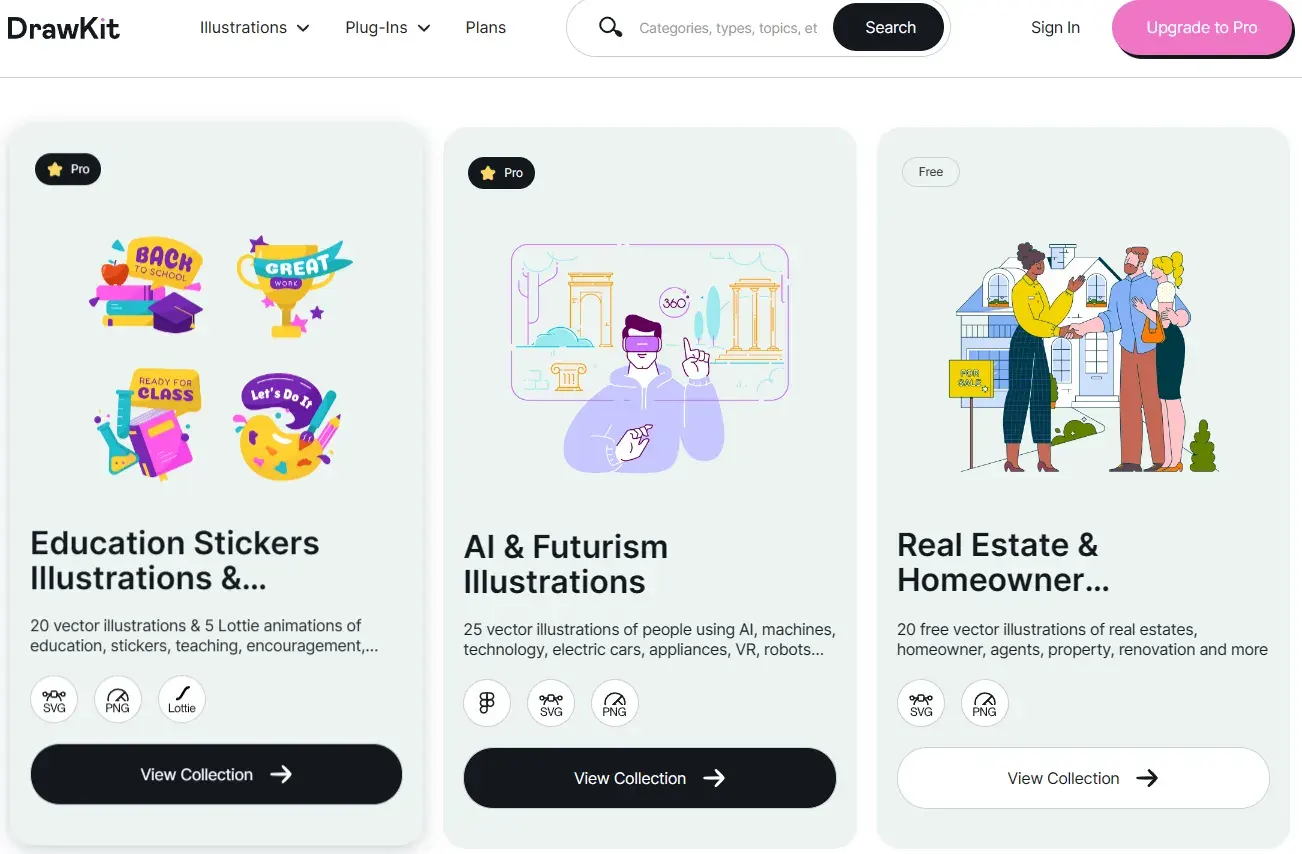
8. DrawKit (Icons, Illustrations, Animations - Free and Paid)
While DrawKit offers both free and paid options, I had to include it, as it stands out for its impressive 3D illustrations and icons. If you’re willing to spend some money, DrawKit provides some of the most stunning visuals you can find.

So, even if you prefer to stick to the free stuff, you can still find something valuable on DrawKit.
Extra: Well-Known Websites Worth Mentioning
In addition to the websites I mentioned earlier, there are a few popular ones worth mentioning:
- Pixabay (free stock images, videos, and music).
- Unsplash (free pictures).
- Pexels (free stock photos and videos).
Final Thoughts
This concludes the list of my favorite 8+ websites I use to get graphics for my projects and blog posts.
As a web developer, I love experimenting with different visual options for each project, and free resources offer the flexibility to discover what works best for you without being tied to any subscription or spending money.
I hope you found at least one website valuable, and these resources will allow you to enhance your projects with stunning visuals.