Share Buttons Without JavaScript
4 min read • Jun 29, 2023 (Edited: Jul 27, 2024)
ImportantEven though Twitter changed its name and URL to X.com all steps in this article are still valid. You don’t have to change the URLs or anything else.
Inspired by Medium share buttons, I wanted to create similar buttons for my own website to make my blog posts easily sharable to the most popular social media sites.
In this article, I’ll show you how to achieve it using only HTML links. No JavaScript required!

Setting Meta Tags
Before we start creating buttons, make sure you have the necessary metadata added to the <head> of your website. It impacts how your website link will look when someone shares it on Twitter or other social media.

There are two main standards for these meta tags:
- Twitter Cards (used by Twitter)
- Open Graph protocol (used by other social media platforms).
If you’re unfamiliar with setting up these meta tags, check out this short tutorial.
Once you have completed the setup, it should resemble this:
<!-- Open Graph / Facebook --><meta property="og:type" content="website" /><meta property="og:url" content="https://rivenintech.com/" /><meta property="og:title" content="RiveN in Tech" /><meta property="og:description" content="Hi, I'm RiveN! I'm a passionate developer from Poland, interested in anything tech-related." /><meta property="og:image" content="https://rivenintech.com/images/social.png" />
<!-- Twitter --><meta name="twitter:card" content="summary_large_image" /><meta name="twitter:site" content="@rivenintech" /><meta name="twitter:title" content="RiveN in Tech" /><meta name="twitter:description" content="Hi, I'm RiveN! I'm a passionate developer from Poland, interested in anything tech-related." /><meta name="twitter:image" content="https://rivenintech.com/images/social.png" />Validate Meta Tags
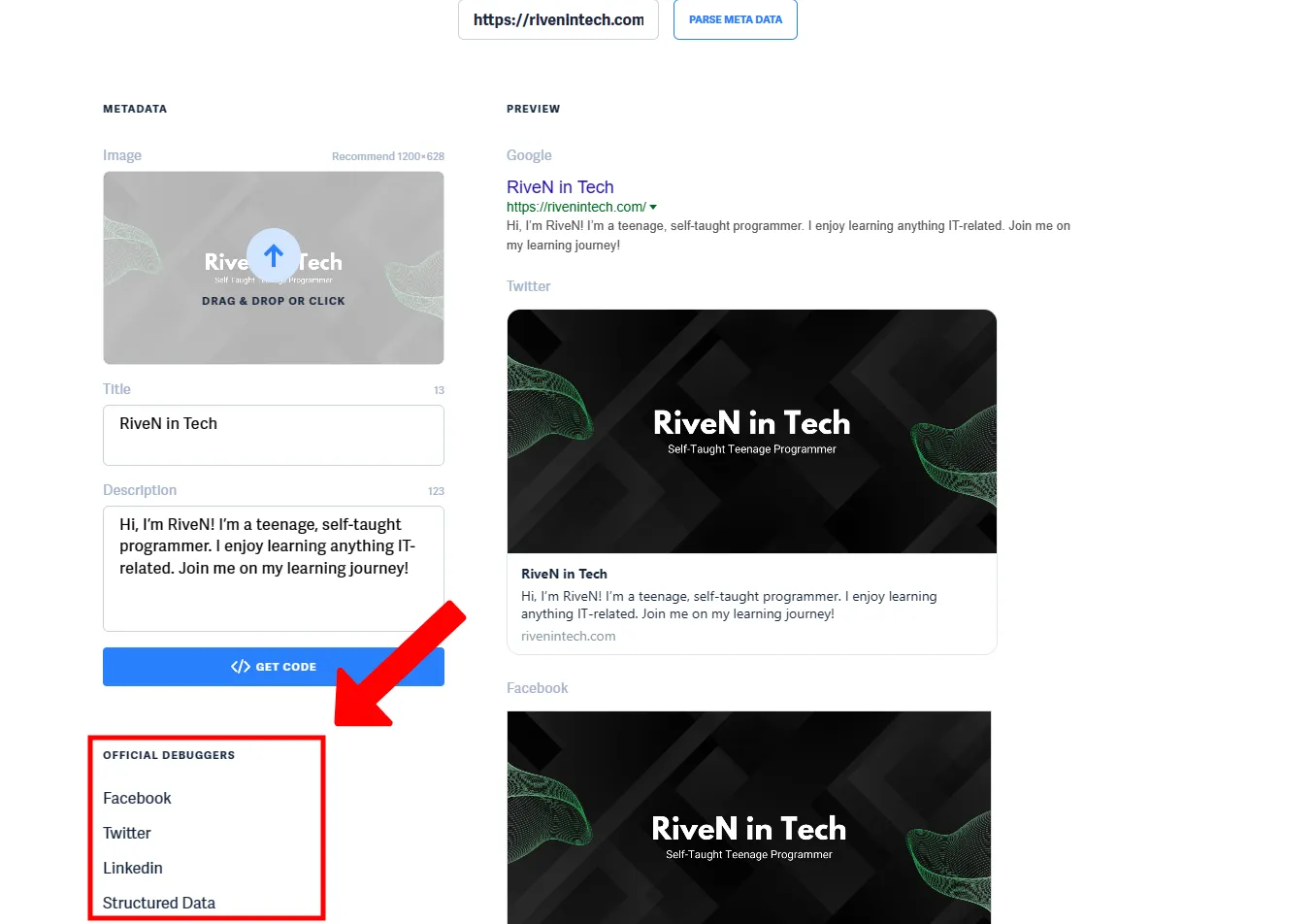
Go to metatags.io to test your metadata and check if the title, description, and images appear correctly.
If something doesn’t work, you can use the debuggers listed on the left on metatags.io to validate your metadata.

Creating Share Buttons
If you look for share buttons in the official documentation of Twitter, Facebook, etc., you’ll find out they recommend including their external scripts (they create default buttons).
But we won’t do it for two reasons:
- Including external scripts for each social media platform would increase your page size, negatively impacting your website performance and causing your pages to load longer. For example, Twitter’s external JS file alone is 91KB!
- Default buttons are ugly. They don’t have a consistent style, and you gain more control over how they look by using custom CSS. It makes it easier to match them with your existing website’s style.
Creating and Styling Share Buttons
I decided to go with a simple design - a rectangular button shape with a background color and the social media platform’s name and logo I got from Bootstrap Icons.
<a href="#" class="share-btn twitter"> <i class="bi bi-twitter"></i> Twitter</a><a href="#" class="share-btn facebook"> <i class="bi bi-facebook"></i> Facebook</a><a href="#" class="share-btn pinterest"> <i class="bi bi-pinterest"></i> Pinterest</a><a href="#" class="share-btn linkedin"> <i class="bi bi-linkedin"></i> LinkedIn</a><a href="#" class="share-btn reddit"> <i class="bi bi-reddit"></i> Reddit</a>.share-btn { display: inline-block; color: #fff; padding: 8px 16px; border-radius: 4px; text-decoration: none; transition: opacity 0.3s ease;}
.share-btn:hover { opacity: 80%;}
.twitter { background-color: #1da1f2;}
.facebook { background-color: #3a579a;}
.pinterest { background-color: #cd1c1f;}
.linkedin { background-color: #007AB6;}
.reddit { background-color: #FF4500;}
Adding URLs To Share Buttons
After we created and styled our share buttons, the last step is adding the correct URLs and filling in some query parameters.
Change the placeholders in the URLs to the actual values (refer to the table below).
<a href="https://twitter.com/intent/tweet?url={url}&text={text}&via={via}&hashtags={hashtags}" class="share-btn twitter"> <i class="bi bi-twitter"></i> Twitter</a><a href="https://www.facebook.com/sharer.php?u={url}" class="share-btn facebook"> <i class="bi bi-facebook"></i> Facebook</a><a href="http://pinterest.com/pin/create/button/?url={url}" class="share-btn pinterest"> <i class="bi bi-pinterest"></i> Pinterest</a><a href="https://www.linkedin.com/sharing/share-offsite/?url={url}" class="share-btn linkedin"> <i class="bi bi-linkedin"></i> LinkedIn</a><a href="https://reddit.com/submit?url={url}&title={title}" class="share-btn reddit"> <i class="bi bi-reddit"></i> Reddit</a>| Parameter | Description | Example |
|---|---|---|
| url | The URL-encoded link you want to share. | https://rivenintech.com |
| title | The page title you want to share. | Some Title |
| text | Text that will be prefilled into the Tweet. | Some text |
| hashtags | A comma-separated list of hashtags that will be added to the Tweet. | Tech,programming |
| via | Attribute the source of a Tweet to a Twitter username. | rivenintech |
Other Social Media Platforms
You can check out this GitHub repository for URLs to other social media sites I didn’t mention.
Final Thoughts
Thank you for reading my blog post. I hope you found it useful and you were able to create your own, unique share buttons. You can test how they work by clicking the social media icon below and sharing my article. 😉